Web Design and MarketingMonday, December 12 2016
Getting traffic to your website is essential for any small business owner. But if you're operating under what I call the "If You Build It, They Will Come" you will be disappointed with the results. It's a memorable movie line, but a terrible online marketing strategy. When a website is built, it needs to incorporate a comprehensive SEO strategy. If any web designer tells you that he doesn't do SEO, you need to look for another designer. Some designers like to focus on the design aspects of a website. If you use this type of designer, you'll end up with a pretty website, but not much traffic. I'm going to give you one very specific tactic to increase traffic to your site. There is much more you can do, but use this tactic and "they will come". Read more --> Saturday, July 18 2015
There are multiple benefits to adding videos to your website.A few these benefits include:
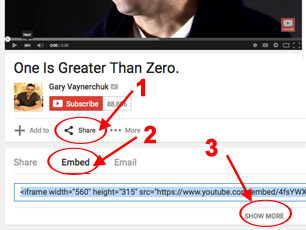
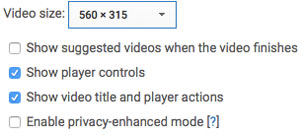
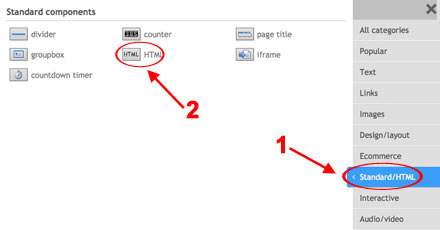
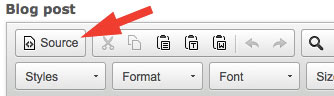
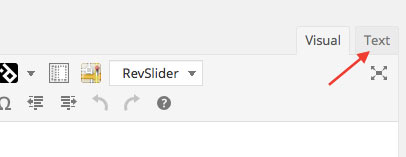
For a sample video to embed, I'm going to use one of Gary Vaynerchuk's YouTube videos. Keep in mind, you will get much more benefit from creating and uploading your own videos. When you upload your own videos to YouTube, you will need to optimize them. I'll go over that in another blog post. How to embed a video
|
SiteHatcher
SiteHatcher creates websites that get results by integrating Search Engine Marketing, Social Media Marketing, and Email marketing. Good design get's results.