Web Design and MarketingTuesday, January 12 2016
Want more people to read your eblast? Make your eblast moble friendly.More email is being read on mobile devices than on desktop email clients. That's why it's important that your eblasts are mobile friendly. There's an obvious correlation between the readibility of an email and the likelihood of it being read. Make the email easy for users to read and more of them will read and engage with it. A user shouldn't have to zoom in or scroll. The more a user has to do to read your email, the less likely the user is to read it. Users should be able to read your email comfortably at arms length and click on any links with 1 thumb. Mobile friendly eblasts will also increase your click rate. Follow these simple guidelines to make your eblasts mobile friendly.
Simple guidelines to make your eblasts mobile friendly
If this post was helpful, please share it! Need help with your email marketing?Leave a comment or send me an email. Monday, November 16 2015
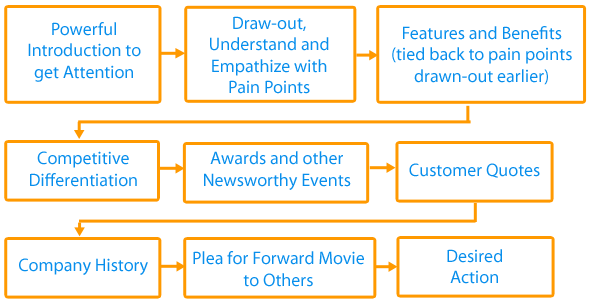
Promotional videos, when done correctly, can be an effective lead generation tool and a great way to communiccate your value proposition. Your video or animated slide presentation needs to be created so that people actually enjoy viewing it. It should be fast, engaging, and include content that benefits the viewer. Video allows you to get your strongest message possible in front of people who wouldn't normally take the time to learn what your company offers or the benefits of your product. They can be produced for lesss than most sales activities and provide a great ROI because they can be used over and over. Target Your MessagingTopics to consider:
RESULT: Your viewers hear an engaging, persuasive and targeted message that educates them and encourages them to learn more. Persuasive Message based on a Solution Selling Model with a Compelling Call To Action 9 Steps for The Perfect 3.5 Minute Message
Tips to Get Your Video to Go Viral
RESULT: Increased exposure of the important benefits of your company, product, or service. Be Prepared for When Your Video Goes Viral
15 Uses for Promotional VideosWebsite Home Page Need a video to effectively promote your business? Contact SiteHatcher for more info. Sunday, August 02 2015
It's important that images are sized correctly before they are uploaded to your website. There are two aspects of an image to be concerned with.
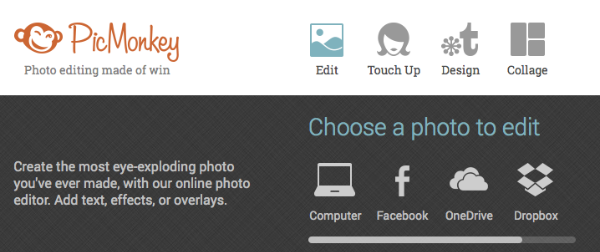
The dimensions are 3264 pixels x 2448 pixels. To give you an idea how big that is, the dimensions of cover photos on Facebook is 851px x 315px. Our sample image is almost 4 times the width of a Facebook cover image. Usually once we take care of the dimensions, the width and height of an image, that will take care of the file size as well. I normally use PhotoShop to resize images. I'm assuming that if you have PhotoShop you already know how to resize images. So for this demonstration, I'm going to use PicMonkey a free online tool to show you how to resize images for your website or blog. The basic editing features are free with PicMonkey. You can upgrade and get access to all of the PicMonkey tools. If you're going to be working with images and you don't have PhotoShop, I recommend you get the paid version. I have PhotoShop and I still use PicMonkey quite a bit because it's so quick and easy to use. 4 Easy Steps to Resize Your Image for the InternetStep 1: Go to PicMonkey, click on the Edit icon at the top, then click on Computer under the Edit icon. Then choose the file that you want to resize.
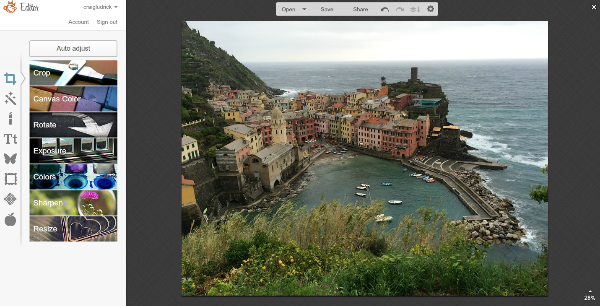
Step 2: Notice in the bottom right corner that the image is displayed at 28% of it's size. It's so large it can't fit on the screen.
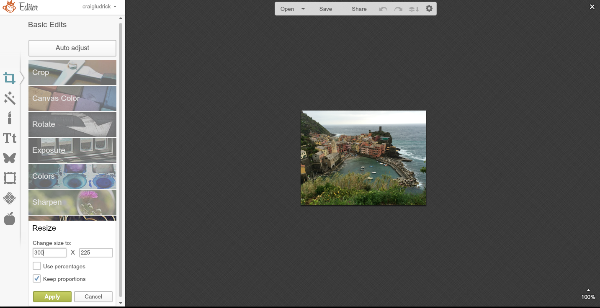
Step 3: Enter in your new pixel dimensions. If your not sure, see my note below to help you get an idea.
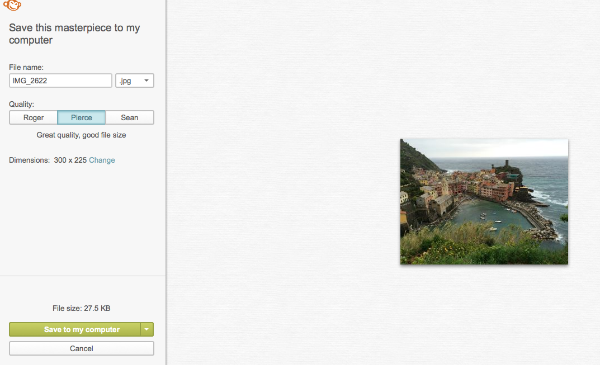
Step 4: In the first box, you can rename your file and select file type. I recommend you save it as a jpg.
What if I'm not sure what pixel size my image needs to be?If you're new to working with pixels here are 2 ways to find out the dimensions of an image on a website. By looking at the size of images already on a website you'll get an idea for what size your image needs to be.
Saturday, July 18 2015
There are multiple benefits to adding videos to your website.A few these benefits include:
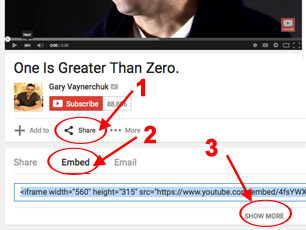
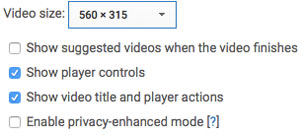
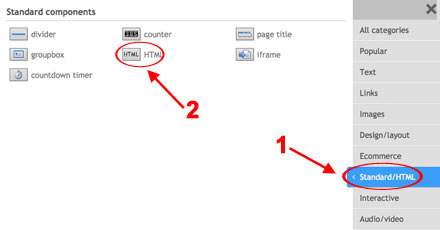
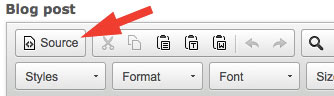
For a sample video to embed, I'm going to use one of Gary Vaynerchuk's YouTube videos. Keep in mind, you will get much more benefit from creating and uploading your own videos. When you upload your own videos to YouTube, you will need to optimize them. I'll go over that in another blog post. How to embed a video
|
SiteHatcher
SiteHatcher creates websites that get results by integrating Search Engine Marketing, Social Media Marketing, and Email marketing. Good design get's results.








 For an example image I'm going to use this photo I took on a recent trip. You'll notice the file is 2MB. I try to keep images around 50KB on my website depending on what I'm using the image for. So, you can see that 2MB is way too large.
For an example image I'm going to use this photo I took on a recent trip. You'll notice the file is 2MB. I try to keep images around 50KB on my website depending on what I'm using the image for. So, you can see that 2MB is way too large.